-
C#教程之WinForm实现为ComboBox绑定数据源并提供下拉
本文实例展示了WinForm实现为ComboBox绑定数据源并提供下拉提示功能,这是一个非常有实用价值的功能,具体实现方法如下:
主要功能代码如下:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
|
/// <summary>/// 为ComboBox绑定数据源并提供下拉提示/// </summary>/// <typeparam name="T">泛型</typeparam>/// <param name="combox">ComboBox</param>/// <param name="list">数据源</param>/// <param name="displayMember">显示字段</param>/// <param name="valueMember">隐式字段</param>/// <param name="displayText">下拉提示文字</param>public static void Bind<T>(this ComboBox combox, IList<T> list, string displayMember, string valueMember, string displayText){ AddItem(list, displayMember, displayText); combox.DataSource = list; combox.DisplayMember = displayMember; if (!string.IsNullOrEmpty(valueMember)) combox.ValueMember = valueMember;}private static void AddItem<T>(IList<T> list, string displayMember, string displayText){ Object _obj = Activator.CreateInstance<T>(); Type _type = _obj.GetType(); if (!string.IsNullOrEmpty(displayMember)) { PropertyInfo _displayProperty = _type.GetProperty(displayMember); _displayProperty.SetValue(_obj, displayText, null); } list.Insert(0, (T)_obj);} |
使用示例:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
List<CommonEntity> Sources = new List<CommonEntity>();private void WinComboBoxToolV2Test_Load(object sender, EventArgs e){ CreateBindSource(5); comboBox1.Bind(Sources, "Name", "Age", "--请选择--");}private void CreateBindSource(int count){ for (int i = 0; i < count; i++) { CommonEntity _entity = new CommonEntity(); _entity.Age = i; _entity.Name = string.Format("Yan{0}", i); Sources.Add(_entity); }} |
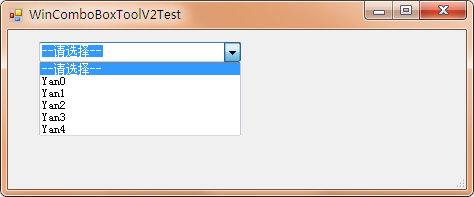
代码运行效果如下:

栏目列表
最新更新
nodejs爬虫
Python正则表达式完全指南
爬取豆瓣Top250图书数据
shp 地图文件批量添加字段
爬虫小试牛刀(爬取学校通知公告)
【python基础】函数-初识函数
【python基础】函数-返回值
HTTP请求:requests模块基础使用必知必会
Python初学者友好丨详解参数传递类型
如何有效管理爬虫流量?
SQL SERVER中递归
2个场景实例讲解GaussDB(DWS)基表统计信息估
常用的 SQL Server 关键字及其含义
动手分析SQL Server中的事务中使用的锁
openGauss内核分析:SQL by pass & 经典执行
一招教你如何高效批量导入与更新数据
天天写SQL,这些神奇的特性你知道吗?
openGauss内核分析:执行计划生成
[IM002]Navicat ODBC驱动器管理器 未发现数据
初入Sql Server 之 存储过程的简单使用
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比
一款纯 JS 实现的轻量化图片编辑器
关于开发 VS Code 插件遇到的 workbench.scm.
前端设计模式——观察者模式
前端设计模式——中介者模式
创建型-原型模式










