-
C#教程之解析C#自定义控件的制作与使用实例的详
上篇:控件制作
本例是制作一个简单的自定义控件,然后用一个简单的测试程序,对于初学者来说,本例子比较简单,只能起到抛石引玉的效果。
我也是在学习当中,今后会将自己所学的逐步写出来和大家交流共享。
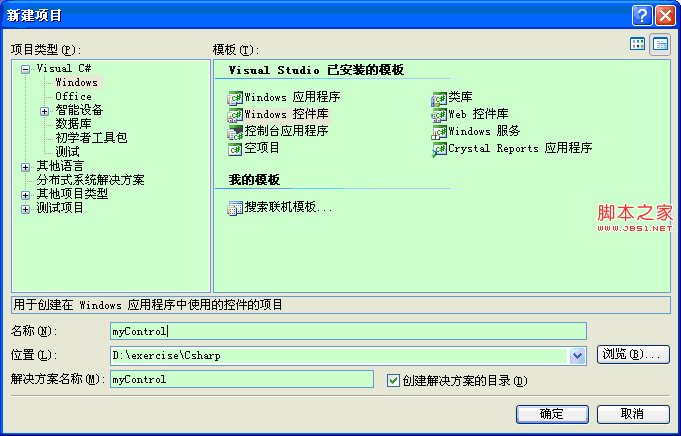
第一步:新建一个控件库项目:myControl

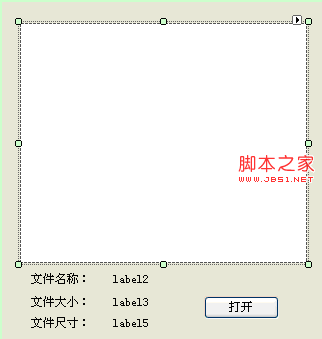
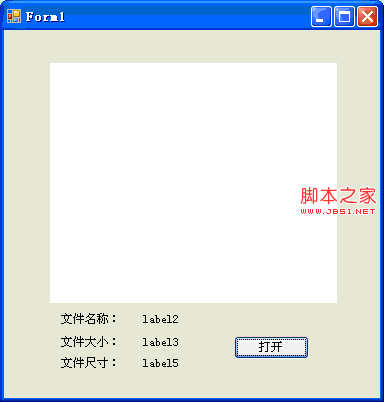
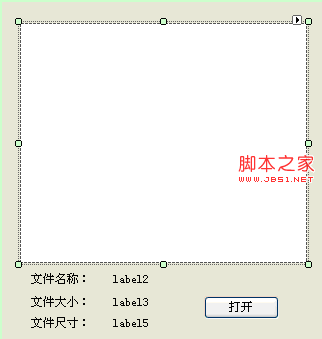
第二步:从工具箱里面拖动1个PictureBox、1个Button、6个Lable控件到用户界面上,布局如下:

如上图,设置pictureBox的Name为picBox,背景为白色,Button的Name为btnOpen,另外靠左的三个Lable的Text属性分别为:文件名称,文件大小,文件尺寸,靠右的三个Lable的Name分别为:lblName, lblLength, lblSize.
第三步:添加处理程序代码
在btnOpen的Click事件写入代码,打开一个打开文件对话框,选择一个图形文件,打开并将它显示在picBox上。
private void btnOpen_Click(object sender, EventArgs e)
{
OpenFileDialog ofdPic = new OpenFileDialog();
ofdPic.Filter = "JPG(*.JPG;*.JPEG);gif文件(*.GIF)|*.jpg;*.jpeg;*.gif";
ofdPic.FilterIndex = 1;
ofdPic.RestoreDirectory = true;
ofdPic.FileName = "";
if (ofdPic.ShowDialog() == DialogResult.OK)
{
string sPicPaht = ofdPic.FileName.ToString();
FileInfo fiPicInfo = new FileInfo(sPicPaht);
long lPicLong = fiPicInfo.Length / 1024;
string sPicName = fiPicInfo.Name;
string sPicDirectory = fiPicInfo.Directory.ToString();
string sPicDirectoryPath = fiPicInfo.DirectoryName;
Bitmap bmPic = new Bitmap(sPicPaht);
if (lPicLong > 400)
{
MessageBox.Show("此文件大小為" + lPicLong + "K;已超過最大限制的K范圍!");
}
else
{
Point ptLoction = new Point(bmPic.Size);
if (ptLoction.X > picBox.Size.Width || ptLoction.Y > picBox.Size.Height)
{
picBox.SizeMode = PictureBoxSizeMode.Zoom;
}
else
{
picBox.SizeMode = PictureBoxSizeMode.CenterImage;
}
}
picBox.LoadAsync(sPicPaht);
lblName.Text = sPicName;
lblLength.Text = lPicLong.ToString() + " KB";
lblSize.Text = bmPic.Size.Width.ToString() + "×" + bmPic.Size.Height.ToString();
}
}
第四步:测试控件
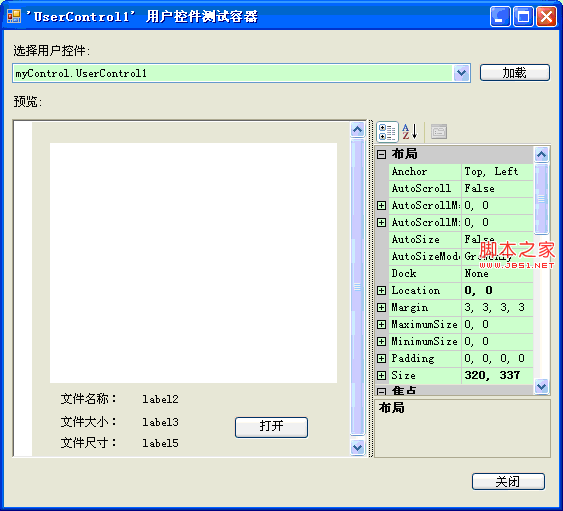
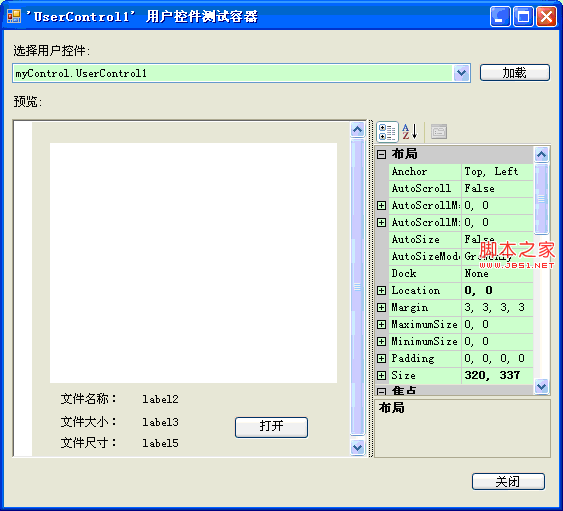
按F5启动调试,弹出如下窗体:

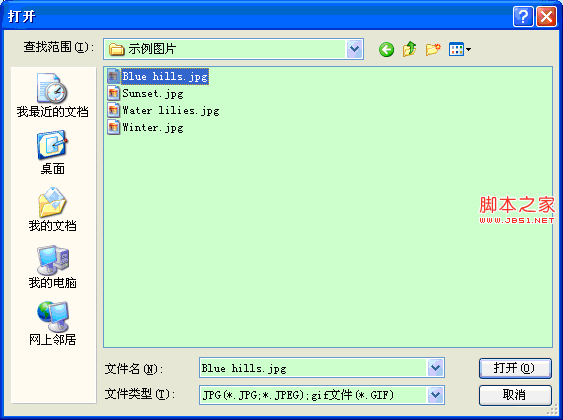
单击“打开”按钮,弹出打开文件对话框:


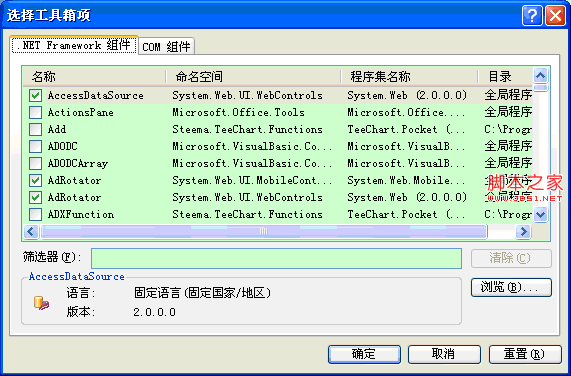
单击“选择项”,弹出如下对话框:

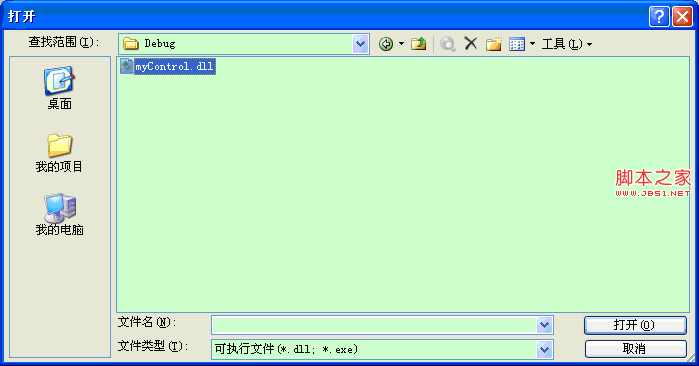
单击“浏览”,弹出打开对话框:

选中控件文件 mybutton.dll ,单击“打开”按钮,回到自定义工具箱,系统会默认把你刚才选中的控件打上勾。

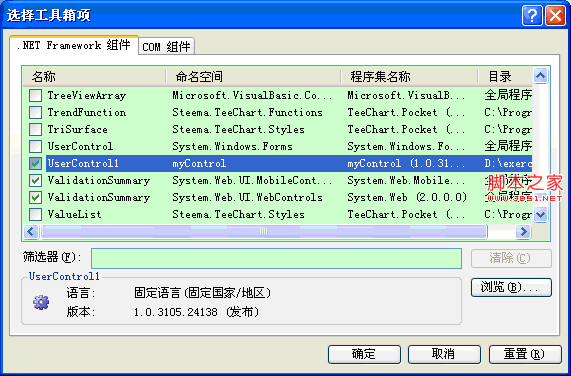
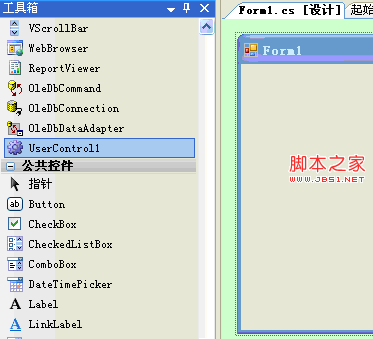
返回vs编辑器,可看到工具箱中多出了一个UserControl:


第四步 测试程序

单击“打开”按钮:

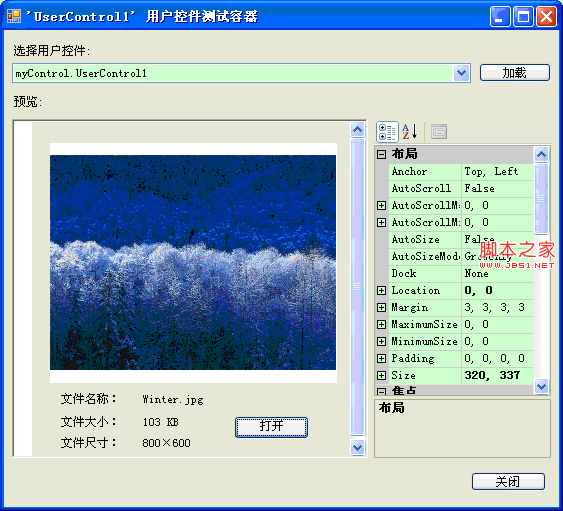
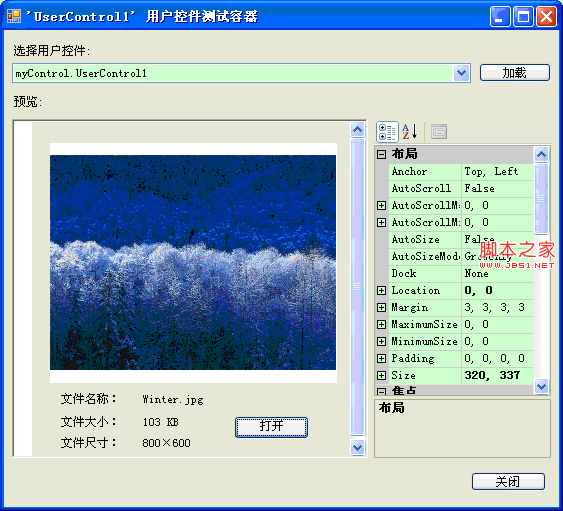
选择一个图片,打开,显示该图:

本例是制作一个简单的自定义控件,然后用一个简单的测试程序,对于初学者来说,本例子比较简单,只能起到抛石引玉的效果。
我也是在学习当中,今后会将自己所学的逐步写出来和大家交流共享。
第一步:新建一个控件库项目:myControl

第二步:从工具箱里面拖动1个PictureBox、1个Button、6个Lable控件到用户界面上,布局如下:

如上图,设置pictureBox的Name为picBox,背景为白色,Button的Name为btnOpen,另外靠左的三个Lable的Text属性分别为:文件名称,文件大小,文件尺寸,靠右的三个Lable的Name分别为:lblName, lblLength, lblSize.
第三步:添加处理程序代码
在btnOpen的Click事件写入代码,打开一个打开文件对话框,选择一个图形文件,打开并将它显示在picBox上。
复制代码 代码如下:
private void btnOpen_Click(object sender, EventArgs e)
{
OpenFileDialog ofdPic = new OpenFileDialog();
ofdPic.Filter = "JPG(*.JPG;*.JPEG);gif文件(*.GIF)|*.jpg;*.jpeg;*.gif";
ofdPic.FilterIndex = 1;
ofdPic.RestoreDirectory = true;
ofdPic.FileName = "";
if (ofdPic.ShowDialog() == DialogResult.OK)
{
string sPicPaht = ofdPic.FileName.ToString();
FileInfo fiPicInfo = new FileInfo(sPicPaht);
long lPicLong = fiPicInfo.Length / 1024;
string sPicName = fiPicInfo.Name;
string sPicDirectory = fiPicInfo.Directory.ToString();
string sPicDirectoryPath = fiPicInfo.DirectoryName;
Bitmap bmPic = new Bitmap(sPicPaht);
if (lPicLong > 400)
{
MessageBox.Show("此文件大小為" + lPicLong + "K;已超過最大限制的K范圍!");
}
else
{
Point ptLoction = new Point(bmPic.Size);
if (ptLoction.X > picBox.Size.Width || ptLoction.Y > picBox.Size.Height)
{
picBox.SizeMode = PictureBoxSizeMode.Zoom;
}
else
{
picBox.SizeMode = PictureBoxSizeMode.CenterImage;
}
}
picBox.LoadAsync(sPicPaht);
lblName.Text = sPicName;
lblLength.Text = lPicLong.ToString() + " KB";
lblSize.Text = bmPic.Size.Width.ToString() + "×" + bmPic.Size.Height.ToString();
}
}
第四步:测试控件
按F5启动调试,弹出如下窗体:

单击“打开”按钮,弹出打开文件对话框:
选择一张图片,单击“打开”,可以看到在picBox上显示了打开的图片:

第五步:查看成生的控件文件,到该项目文件目录下的bin->debug中可找到。
下篇:控件测试
第一步:新建一个C# Windows 应用程序,名为TestMyButton.
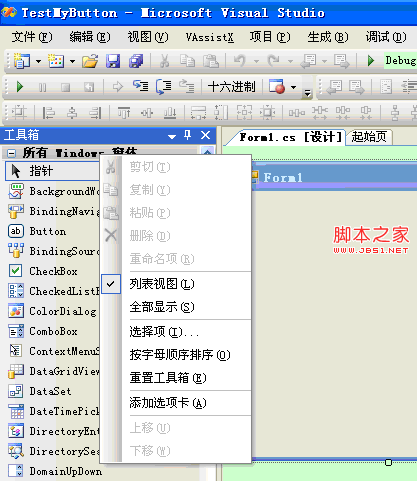
第二步:增加自定义的用户控件
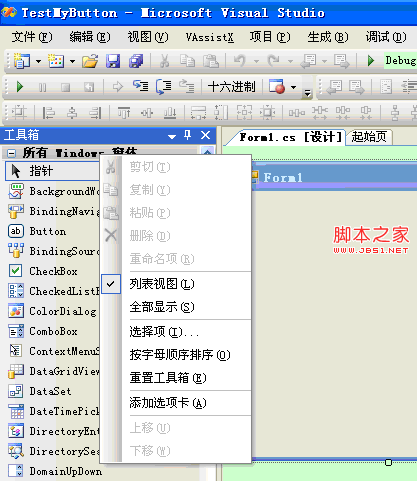
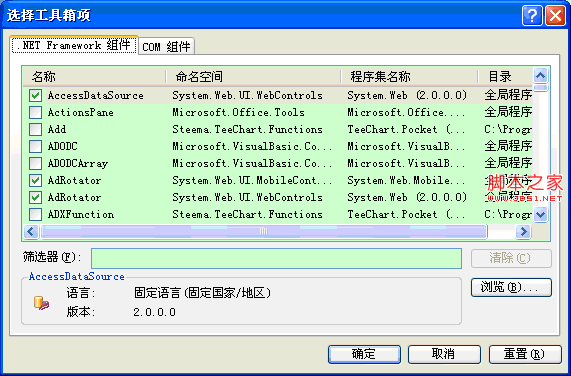
右键单击工具箱中任意一个控件,弹出右键菜单如下:

单击“选择项”,弹出如下对话框:

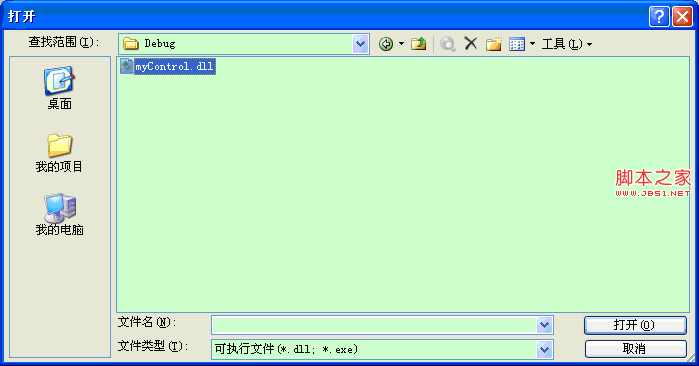
单击“浏览”,弹出打开对话框:

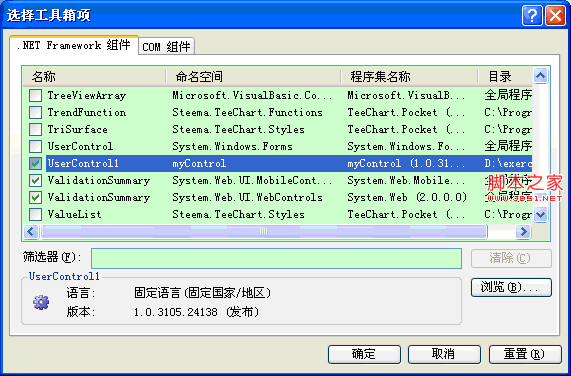
选中控件文件 mybutton.dll ,单击“打开”按钮,回到自定义工具箱,系统会默认把你刚才选中的控件打上勾。

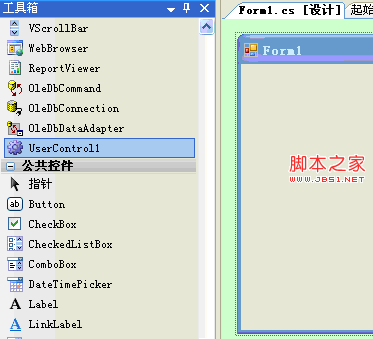
返回vs编辑器,可看到工具箱中多出了一个UserControl:

第三步:拖动1个自定义的控件到测试窗口

第四步 测试程序

单击“打开”按钮:

选择一个图片,打开,显示该图:

测试成功。
栏目列表
最新更新
nodejs爬虫
Python正则表达式完全指南
爬取豆瓣Top250图书数据
shp 地图文件批量添加字段
爬虫小试牛刀(爬取学校通知公告)
【python基础】函数-初识函数
【python基础】函数-返回值
HTTP请求:requests模块基础使用必知必会
Python初学者友好丨详解参数传递类型
如何有效管理爬虫流量?
SQL SERVER中递归
2个场景实例讲解GaussDB(DWS)基表统计信息估
常用的 SQL Server 关键字及其含义
动手分析SQL Server中的事务中使用的锁
openGauss内核分析:SQL by pass & 经典执行
一招教你如何高效批量导入与更新数据
天天写SQL,这些神奇的特性你知道吗?
openGauss内核分析:执行计划生成
[IM002]Navicat ODBC驱动器管理器 未发现数据
初入Sql Server 之 存储过程的简单使用
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比
一款纯 JS 实现的轻量化图片编辑器
关于开发 VS Code 插件遇到的 workbench.scm.
前端设计模式——观察者模式
前端设计模式——中介者模式
创建型-原型模式










