当前位置:
首页 > Python基础教程 >
-
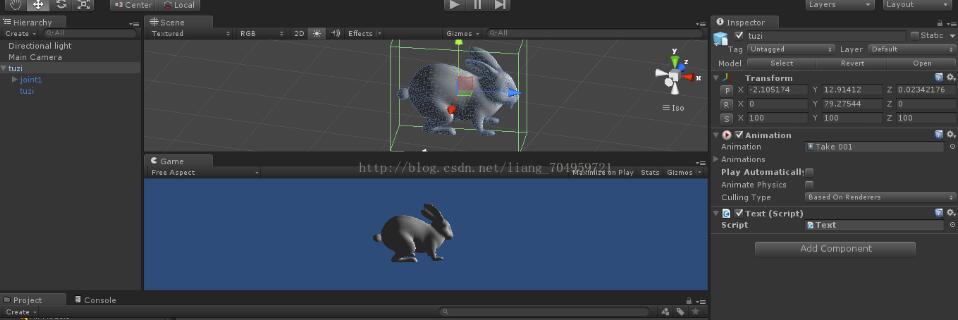
Unity实现鼠标或者手指点击模型播放动画
本文实例为大家分享了unity鼠标或者手指点击模型播放动的具体代码,供大家参考,具体内容如下
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
|
using UnityEngine;using System.Collections; public class ClickPlayAnimation : MonoBehaviour { /// <summary> /// 实现功能为点击模型播放动画 /// 使用方法,给模型添加碰撞,添加脚本 /// </summary> bool isPlayAnim = false; // Use this for initialization void Start () { } // Update is called once per frame void Update () { //animation.Play(); if (Application.platform == RuntimePlatform.IPhonePlayer || Application.platform == RuntimePlatform.Android) { foreach (Touch touch in Input.touches) { if (Input.touchCount > 0 && Input.GetTouch(0).phase == TouchPhase.Began || Input.GetTouch(0).phase == TouchPhase.Moved) { Ray ray = Camera.main.ScreenPointToRay(new Vector3(touch.position.x, touch.position.y, 0)); RaycastHit hit; if (Physics.Raycast(ray, out hit)) { // Debug.DrawLine(ray.origin, hit.point); if (hit.collider.gameObject.name == gameObject.name) { isPlayAnim = true; print("123"); } } } } } else { if (Input.GetMouseButtonDown(0)) { Ray ray = Camera.main.ScreenPointToRay(Input.mousePosition); RaycastHit hit; if (Physics.Raycast(ray, out hit)) { Debug.DrawLine(ray.origin, hit.point); //print(hit.collider.gameObject.name); //curObject = hit.collider.gameObject; if (hit.collider.gameObject.name == gameObject.name) { isPlayAnim = true; print("123"); } // 显示当前选中对象的名称 // print(hit.collider.gameObject); } } } if(isPlayAnim) { animation.Play(); isPlayAnim = false; } } } |

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
栏目列表
最新更新
nodejs爬虫
Python正则表达式完全指南
爬取豆瓣Top250图书数据
shp 地图文件批量添加字段
爬虫小试牛刀(爬取学校通知公告)
【python基础】函数-初识函数
【python基础】函数-返回值
HTTP请求:requests模块基础使用必知必会
Python初学者友好丨详解参数传递类型
如何有效管理爬虫流量?
SQL SERVER中递归
2个场景实例讲解GaussDB(DWS)基表统计信息估
常用的 SQL Server 关键字及其含义
动手分析SQL Server中的事务中使用的锁
openGauss内核分析:SQL by pass & 经典执行
一招教你如何高效批量导入与更新数据
天天写SQL,这些神奇的特性你知道吗?
openGauss内核分析:执行计划生成
[IM002]Navicat ODBC驱动器管理器 未发现数据
初入Sql Server 之 存储过程的简单使用
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比
一款纯 JS 实现的轻量化图片编辑器
关于开发 VS Code 插件遇到的 workbench.scm.
前端设计模式——观察者模式
前端设计模式——中介者模式
创建型-原型模式










