当前位置:
首页 > Python基础教程 >
-
Unity使用摄像机实现望远镜效果
本文实例为大家分享了Unity使用摄像机实现望远镜效果的具体代码,供大家参考,具体内容如下
听起来挺酷炫,其实超简单,就是控制摄像机的fieldOfView:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
|
using UnityEngine;using System.Collections; public class TelesopicView : MonoBehaviour { public float zoomLevel = 2.0f; public float zoomInSpeed = 100.0f; public float zoomOutSpeed = 100.0f; private float initFOV; void Start() { //获取当前摄像机的视野范围 initFOV = Camera.main.fieldOfView; } void Update() { if(Input.GetMouseButton(0)) { ZoomInView(); } else { ZoomOutView(); } } //放大摄像机的视野区域 void ZoomInView() { if (Mathf.Abs(Camera.main.fieldOfView - (initFOV / zoomLevel)) < 3.0f) { Camera.main.fieldOfView = initFOV / zoomLevel; } else if (Camera.main.fieldOfView - (Time.deltaTime * zoomInSpeed) >= (initFOV / zoomLevel)) { Camera.main.fieldOfView -= (Time.deltaTime * zoomInSpeed); } } //缩小摄像机的视野区域 void ZoomOutView() { if (Mathf.Abs(Camera.main.fieldOfView - initFOV) < 3.0f) { Camera.main.fieldOfView = initFOV; } else if (Camera.main.fieldOfView + (Time.deltaTime * zoomOutSpeed) <= initFOV) { Camera.main.fieldOfView += (Time.deltaTime * zoomOutSpeed); } }} |
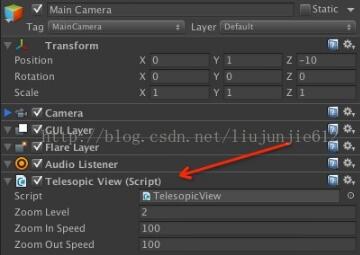
将脚本 TelescopicView 添加到 Main Camera 上。Zoom Level 可以调节视图能放大到什么程度;Zoom In Speed 调节视图的放大速度;Zoom Out Speed 调节视图缩小的速度。

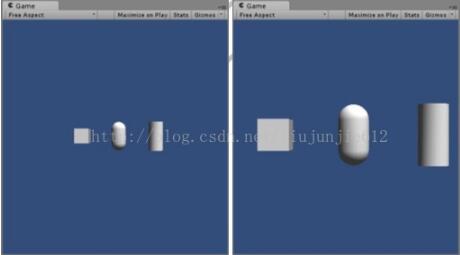
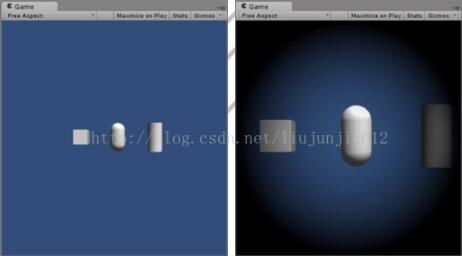
运行游戏,当鼠标左键按下时,视图会放大,松开时,视图会慢慢恢复成原来的样子 :

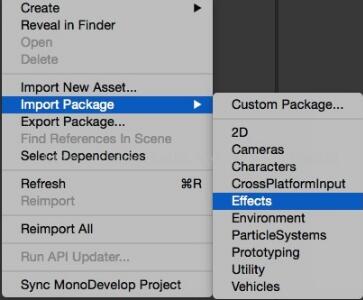
当然,为了加强视觉效果,你也可以使用Unity自带的资源包,也可以自己设计望远镜视图图片:


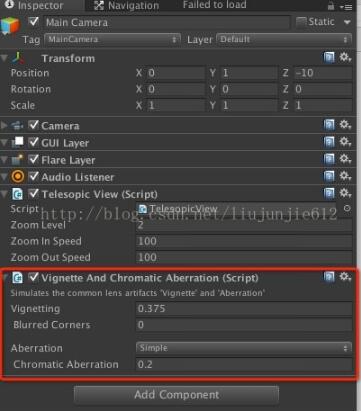
调节参数,再次运行游戏。当鼠标左键按下时,望远镜的视图效果更逼真了(添加了光晕的效果):

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
栏目列表
最新更新
nodejs爬虫
Python正则表达式完全指南
爬取豆瓣Top250图书数据
shp 地图文件批量添加字段
爬虫小试牛刀(爬取学校通知公告)
【python基础】函数-初识函数
【python基础】函数-返回值
HTTP请求:requests模块基础使用必知必会
Python初学者友好丨详解参数传递类型
如何有效管理爬虫流量?
SQL SERVER中递归
2个场景实例讲解GaussDB(DWS)基表统计信息估
常用的 SQL Server 关键字及其含义
动手分析SQL Server中的事务中使用的锁
openGauss内核分析:SQL by pass & 经典执行
一招教你如何高效批量导入与更新数据
天天写SQL,这些神奇的特性你知道吗?
openGauss内核分析:执行计划生成
[IM002]Navicat ODBC驱动器管理器 未发现数据
初入Sql Server 之 存储过程的简单使用
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比
一款纯 JS 实现的轻量化图片编辑器
关于开发 VS Code 插件遇到的 workbench.scm.
前端设计模式——观察者模式
前端设计模式——中介者模式
创建型-原型模式










