当前位置:
首页 > Python基础教程 >
-
unity实现场景切换进度条显示
本文实例为大家分享了unity实现场景切换进度条显示的具体代码,供大家参考,具体内容如下
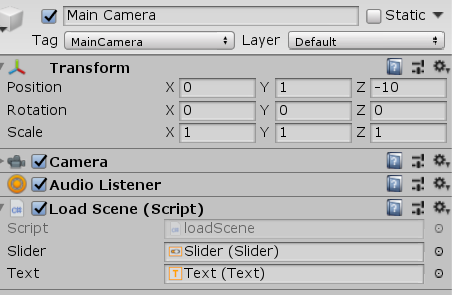
一、UI。建立slider适当更改即可;


二、新增loadScene脚本,用来进行场景切换,将其绑定任意物体上面。博主以放置主相机为例。参数分别为进度条(用来设置value值),显示进度文本text;

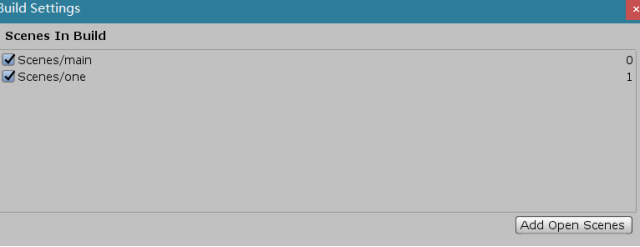
在设置中加入两个场景:

三、脚本;
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
|
/// <summary>/// 场景切换/// 在unity 获取当前加载进度progress中,其中最多到0.9.只有等到加载到第二个场景才会到1/// 所有在加载进度条时如果progress的值近似0.9,则直接将进度参数设置为1,实现进度到100%/// 并且progress的值是在一帧加载一些资源,所以其值不会是连续的,因此设置两个参数来记录当前/// 进度和页面显示的进度,进行++。/// </summary>public class loadScene : MonoBehaviour{ AsyncOperation async; public Slider slider; public Text text;//百分制显示进度加载情况 void Start() { //开启协程 StartCoroutine("loginMy"); } void Update() { } IEnumerator loginMy() { int displayProgress = 0; int toProgress = 0; AsyncOperation op = SceneManager.LoadSceneAsync(1); op.allowSceneActivation = false; while (op.progress < 0.9f) //此处如果是 <= 0.9f 则会出现死循环所以必须小0.9 { toProgress = (int)op.progress * 100; while (displayProgress < toProgress) { ++displayProgress; SetLoadingPercentage(displayProgress); yield return new WaitForEndOfFrame();//ui渲染完成之后 } } toProgress = 100; while (displayProgress < toProgress) { ++displayProgress; SetLoadingPercentage(displayProgress); yield return new WaitForEndOfFrame(); } op.allowSceneActivation = true; } private void SetLoadingPercentage(int displayProgress) { slider.value = displayProgress; text.text = displayProgress.ToString() + "%"; }} |
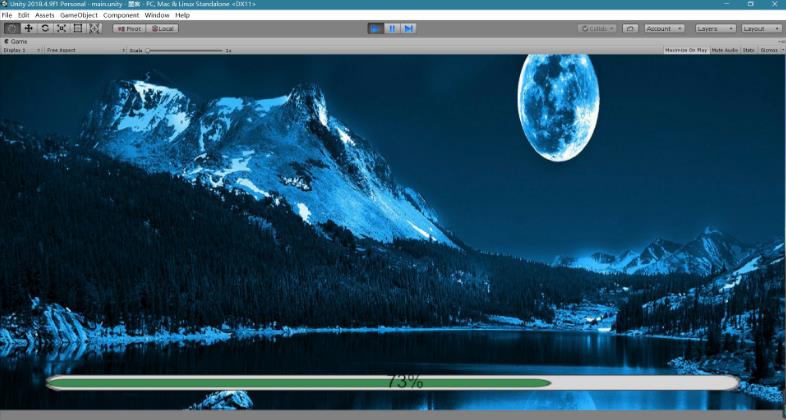
四、运行:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
栏目列表
最新更新
nodejs爬虫
Python正则表达式完全指南
爬取豆瓣Top250图书数据
shp 地图文件批量添加字段
爬虫小试牛刀(爬取学校通知公告)
【python基础】函数-初识函数
【python基础】函数-返回值
HTTP请求:requests模块基础使用必知必会
Python初学者友好丨详解参数传递类型
如何有效管理爬虫流量?
SQL SERVER中递归
2个场景实例讲解GaussDB(DWS)基表统计信息估
常用的 SQL Server 关键字及其含义
动手分析SQL Server中的事务中使用的锁
openGauss内核分析:SQL by pass & 经典执行
一招教你如何高效批量导入与更新数据
天天写SQL,这些神奇的特性你知道吗?
openGauss内核分析:执行计划生成
[IM002]Navicat ODBC驱动器管理器 未发现数据
初入Sql Server 之 存储过程的简单使用
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比
一款纯 JS 实现的轻量化图片编辑器
关于开发 VS Code 插件遇到的 workbench.scm.
前端设计模式——观察者模式
前端设计模式——中介者模式
创建型-原型模式










