当前位置:
首页 > Python基础教程 >
-
unity自定义弹出框功能
本文实例为大家分享了unity自定义弹出框的具体方法,供大家参考,具体内容如下
一、弹出框的搭建
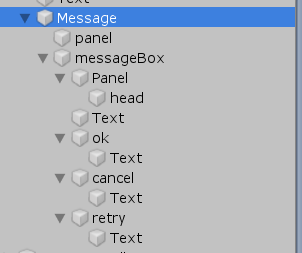
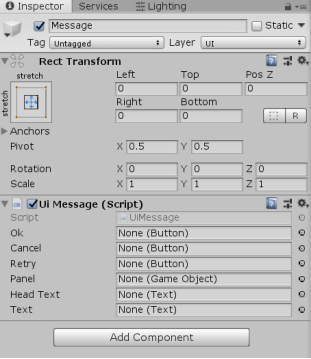
布局如图:Message为整个父物体,并且添加UiMessage代码。panel为遮罩。
MessageBox为整个提示框,Panel为标题,ok为确定按钮,cancel为取消按钮,retry为重试按钮,Text为提示框的文字。
注意大小写,后面代码会根据名称进行获取对应组建。

效果如下:


二、MessageBox代码
要说明的都在代码中注释了。仿照Windows的提示框功能,如果功能不足可自行添加。例如关闭按钮、显示图标等。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
|
using System;public enum DialogResult{ Ok, OKCancel, RetryCancel, YesNo, YesNoCancel}public static class MessageBox{ /// <summary> /// true表示模态框 /// </summary> public static bool type; //三个委托,分别为三个按钮的点击运行事件 public static Action clickOk; public static Action clickRetry; public static Action clickCancel; public static DialogResult dialogResult; //标题 public static string headText; //文本 public static string text; //状态。用于显示或隐藏弹出框 public static bool state; /// <summary> ///重试按钮点击事件 /// </summary> public static void onClickRetry() { state = false; clickRetry?.Invoke(); clickRetry = null; } /// <summary> /// 取消按钮点击事件 /// </summary> public static void onClickCancel() { state = false; clickCancel?.Invoke(); clickCancel = null; } /// <summary> /// 确定按钮点击事件 /// </summary> public static void onClickOk() { state = false; clickOk?.Invoke(); clickOk = null; } /// <summary> /// 显示 /// </summary> /// <param name="_text">内容</param> /// <param name="_head">标题</param> /// <param name="dialog">样式</param> /// <param name="type">模式</param> public static void Show(string _text,string _head,DialogResult _dialog, bool _type = true) { text = _text; headText = _head; dialogResult = _dialog; type = _type; state = true; } public static void Show(string _text,string _head,bool _type = true) { text = _text; headText = _head; dialogResult = DialogResult.Ok; type = _type; state = true; } public static void Show(string _text, bool _type = true) { text = _text; headText = "信息"; dialogResult = DialogResult.Ok; type = _type; state = true; }} |
三、UiMessage代码
添加到Message物体上。用于控制弹出框的显示等功能。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
|
using UnityEngine;using UnityEngine.UI;public class UiMessage : MonoBehaviour{ public Button ok; public Button cancel; public Button retry; /// <summary> /// 遮罩 /// </summary> public GameObject panel; public Text headText; public Text text; /// <summary> /// 弹出框 /// </summary> private GameObject messageBox; private void Awake() { messageBox = gameObject.transform.GetChild(1).gameObject; ok = messageBox.transform.Find("ok").GetComponent<Button>(); cancel = messageBox.transform.Find("cancel").GetComponent<Button>(); retry = messageBox.transform.Find("retry").GetComponent<Button>(); panel = gameObject.transform.Find("panel").gameObject; text = messageBox.transform.Find("Text").GetComponent<Text>(); headText = messageBox.transform.GetChild(0).Find("head").GetComponent<Text>(); //将提示框居中显示 messageBox.transform.position = new Vector3(Screen.width / 2 - messageBox.GetComponent<RectTransform>().rect.width / 2, Screen.height / 2 + messageBox.GetComponent<RectTransform>().rect.height / 2, 0); init(); } private void OnEnable() { init(); } private void init() { ok.onClick.AddListener(MessageBox.onClickOk); cancel.onClick.AddListener(MessageBox.onClickCancel); retry.onClick.AddListener(MessageBox.onClickRetry); text.text = MessageBox.text; headText.text = MessageBox.headText; //根据传递的参数,进行样式的显示 switch (MessageBox.dialogResult) { case DialogResult.Ok: ok.gameObject.SetActive(true); cancel.gameObject.SetActive(false); retry.gameObject.SetActive(false); break; case DialogResult.OKCancel: ok.gameObject.SetActive(true); cancel.gameObject.SetActive(true); retry.gameObject.SetActive(false); break; case DialogResult.RetryCancel: ok.gameObject.SetActive(true); cancel.gameObject.SetActive(true); retry.gameObject.SetActive(true); break; case DialogResult.YesNo: ok.transform.GetChild(0).GetComponent<Text>().text = "是"; cancel.transform.GetChild(0).GetComponent<Text>().text = "否"; ok.gameObject.SetActive(true); cancel.gameObject.SetActive(true); retry.gameObject.SetActive(false); break; case DialogResult.YesNoCancel: ok.transform.GetChild(0).GetComponent<Text>().text = "是"; cancel.transform.GetChild(0).GetComponent<Text>().text = "否"; ok.gameObject.SetActive(true); cancel.gameObject.SetActive(true); retry.gameObject.SetActive(true); break; } } private void Update() { panel.SetActive(MessageBox.type); gameObject.SetActive(MessageBox.state); }} |
四、显示框的调用
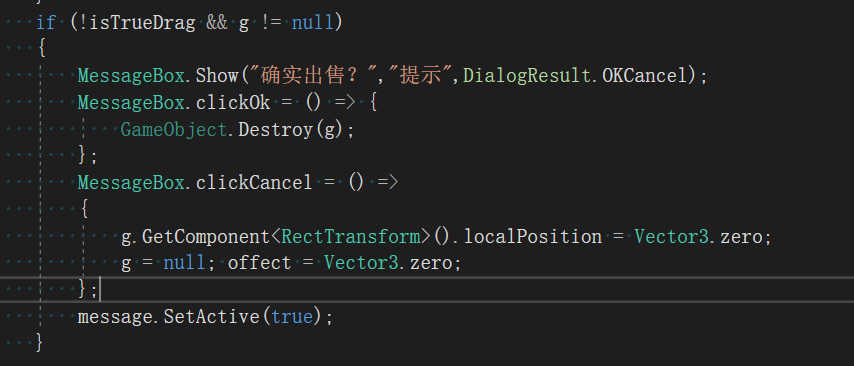
此处调用可以自行设置一个按钮,在其点击事件中注册调用即可。
笔者使用项目中的方式进行演示。具体不做说明。调用方式已给出。
特别注意:由于UiMessage调用了MessageBox的方法,所以必须先初始化MessageBox的数据。使用什么就初始化什么。笔者使用了ok、cancel按钮(默认不初始化模式,即为模态框,不初始化DialogResult即为只显示ok按钮),所以注册了相应的点击事件(委托)。最后显示弹出框(整个包含遮罩和弹出框)。

五、运行结果

六、弹出框可拖拽移动
将DragManage添加到MessageBox物体上面。(如果你想让ui物体可拖拽,对其添加DragManage即可实现)
笔者就不做演示了
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
|
using UnityEngine;using UnityEngine.EventSystems;/// <summary>/// 只是用来处理拖拽/// </summary>public class DragManage : MonoBehaviour, IDragHandler, IBeginDragHandler, IEndDragHandler{ private Vector3 offect; public void OnBeginDrag(PointerEventData eventData) { offect = Input.mousePosition - transform.position; } public void OnDrag(PointerEventData eventData) { transform.position = Input.mousePosition - offect; } public void OnEndDrag(PointerEventData eventData) { transform.position = Input.mousePosition - offect; }} |
栏目列表
最新更新
nodejs爬虫
Python正则表达式完全指南
爬取豆瓣Top250图书数据
shp 地图文件批量添加字段
爬虫小试牛刀(爬取学校通知公告)
【python基础】函数-初识函数
【python基础】函数-返回值
HTTP请求:requests模块基础使用必知必会
Python初学者友好丨详解参数传递类型
如何有效管理爬虫流量?
SQL SERVER中递归
2个场景实例讲解GaussDB(DWS)基表统计信息估
常用的 SQL Server 关键字及其含义
动手分析SQL Server中的事务中使用的锁
openGauss内核分析:SQL by pass & 经典执行
一招教你如何高效批量导入与更新数据
天天写SQL,这些神奇的特性你知道吗?
openGauss内核分析:执行计划生成
[IM002]Navicat ODBC驱动器管理器 未发现数据
初入Sql Server 之 存储过程的简单使用
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比
一款纯 JS 实现的轻量化图片编辑器
关于开发 VS Code 插件遇到的 workbench.scm.
前端设计模式——观察者模式
前端设计模式——中介者模式
创建型-原型模式










