-
VB.NET rdlc 报表的使用
在学习vb6时,使用的报表是第三方的Grid++Report,纠结了一番,现在换到了VB.Net,有花了一天的时间来捣鼓。不过感觉还是很有收获,拿出来分享一下。
第二阶段【设计报表】
首先在窗体代码页最上面引入2个命名空间
第一阶段【添加数据集】
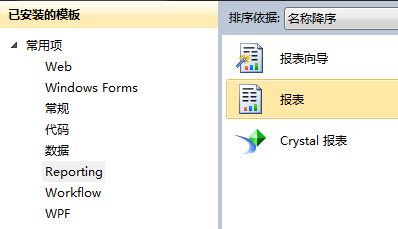
首先在微软官网下载了报表并安装之。打开VS2010,在项目中添加“新建项”,在“已安装的模版中”选择“Reporting”—》“报表”,在最下方键入名称。
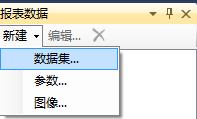
打开“工具箱”,可以按照自己的需求,或拽和编辑各种控件。也可以在“报表数据”为报表添加“内置字段”和“参数”。打开“报表数据”的操作:“视图”—》最后一项“报表数据”,或者按“Ctrl + Alt + D ”。 既然是报表,当然离不开数据了。我这里选择用数据库作为数据源。在报表数据工具栏中,点击“新建”—》“数据集”
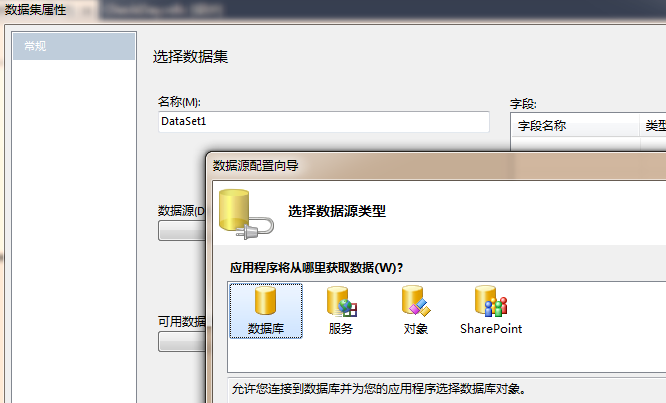
会弹出一个新建数据集的界面:
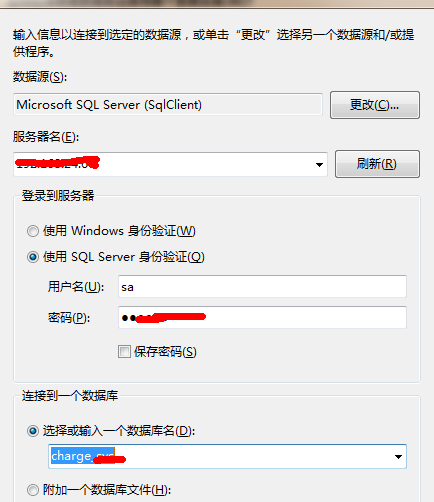
这里选择“数据库”,下一步,“数据集”,点击“新建连接”,选择好服务器名、密码和数据库。测试一下:成功后,确定。
选择你所需要的表、视图、函数或存储过程。
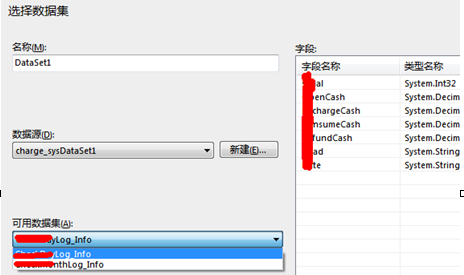
确定后,返回到这个界面,你可以更改数据集的名称(编程时绑定的数据集名称要与报表中数据集的名称一致)、选择具体的表、视图等。然后确定。
这样在“报表数据”栏中就可以看到新建的数据集了。
第二阶段【设计报表】
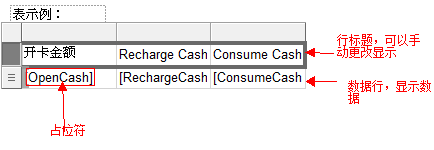
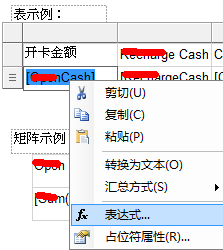
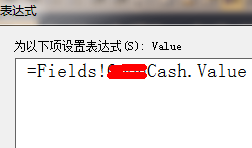
介绍一些设计报表的工具箱,在VS2010 IDE左侧“工具箱”中的报表项,文本框用于可以显示文字、传递参数。表和矩阵则可以用来存放数据。不同的是表是针对于“列数固定、行数可变的数据”设计的,而矩形则是针对于“列数与行数均可变”的聚合数据设计的。 一般数据库中的表字段都为英文,但是显示的时候,都用中文,为了保证数据隐秘,也应该用中文。说说表中的实现,对于行标题,直接修改即可,而数据行可以修改,也可以不修改。数据行由字段占位符构成,可以右击编辑占位符的属性来实现显示中文。在查询报表时,占位符会被真实数据所代替。,也可以编辑表达式,用 !符号来做找到字段属性。矩阵跟列表框差不多。
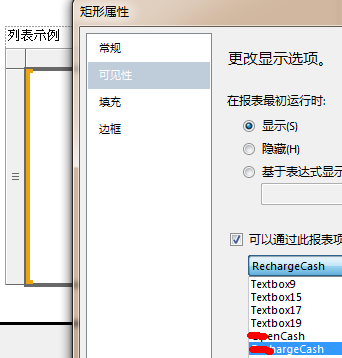
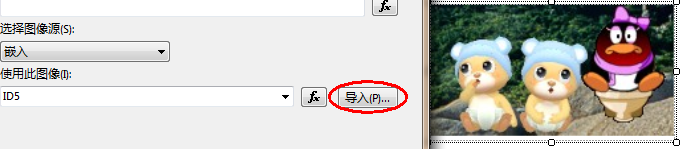
矩形可以作为其他报表项的容器,列表则是用于显示每一个组或数据行重复的数据项。列表框可以通过编辑矩形属性,在可见性中绑定报表中的数据项。图像则是用于显示图片的,可以手动导图。
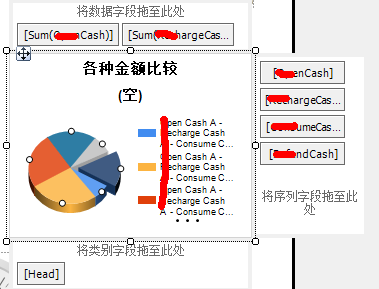
对于需要汇总比较数据的用户来说,图表则是你的不二选择。在右侧添加要比较的字段,顶部则添加汇总的项,底部则添加类别字段。仪表则用线性或径性方式来显示数据、字段、表达式等,我们可以针对仪表、仪表刻度、仪表指针、仪表范围的进行数据绑定。
以上各个控件,都可以通过其属性编辑背景色、字体大小等。属性中也有各自的特点,期待着你自己去发现。
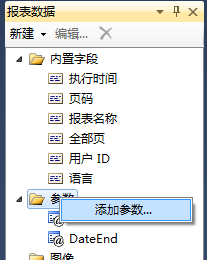
添加参数:在报表数据中的参数选项上,右击选择添加参数。然后改名,并针对传递的参数设置数据类型。我这里需要是时间类型。( 编程传参时的参数类型必须与这里选择的数据类型相对应,如果不对应,会出现“本地报表处理错误”的问题。 )也可以对参数设置默认值,或者为空。具体一看就明白了。将参数拖入到报表中显示会在参数名前自动添加 @ 符号,来表示参数.而内置字段则用 & 符号表示。
第三阶段【编程部分】
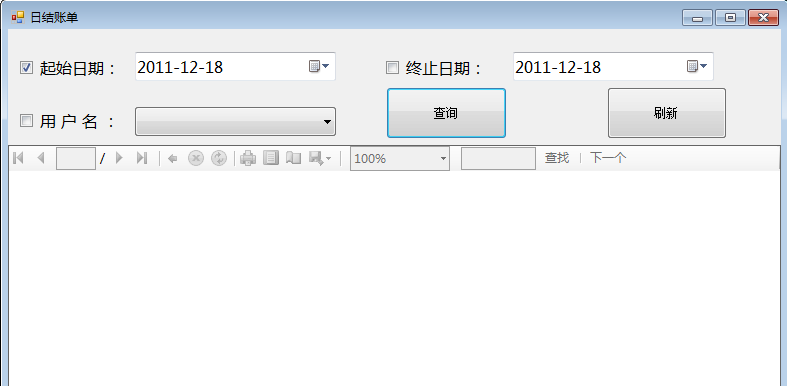
下面是我做的报表模版及运行结果界面:
首先,在项目中新建一个windows窗体,将ReportViewer拖放到窗体上,调整合适的大小与位置。
首先在窗体代码页最上面引入2个命名空间
双击查询,打开Click事件:
现在一切OK了,运行部分就交给你自己测试了。我也算初识报表吧,如果有什么错误的地方,欢迎大家指正,大家共同探讨,共同进步。
转载的朋友请说明出处: http://blog.csdn.net/xiaoxian8023/article/details/7106588
栏目列表
最新更新
求1000阶乘的结果末尾有多少个0
详解MyBatis延迟加载是如何实现的
IDEA 控制台中文乱码4种解决方案
SpringBoot中版本兼容性处理的实现示例
Spring的IOC解决程序耦合的实现
详解Spring多数据源如何切换
Java报错:UnsupportedOperationException in Col
使用Spring Batch实现批处理任务的详细教程
java中怎么将多个音频文件拼接合成一个
SpringBoot整合ES多个精确值查询 terms功能实
数据库审计与智能监控:从日志分析到异
SQL Server 中的数据类型隐式转换问题
SQL Server中T-SQL 数据类型转换详解
sqlserver 数据类型转换小实验
SQL Server数据类型转换方法
SQL Server 2017无法连接到服务器的问题解决
SQLServer地址搜索性能优化
Sql Server查询性能优化之不可小觑的书签查
SQL Server数据库的高性能优化经验总结
SQL SERVER性能优化综述(很好的总结,不要错
uniapp/H5 获取手机桌面壁纸 (静态壁纸)
[前端] DNS解析与优化
为什么在js中需要添加addEventListener()?
JS模块化系统
js通过Object.defineProperty() 定义和控制对象
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比