-
Android RecyclerView自由拖动item的实现代码
这篇文章主要介绍了Android RecyclerView自由拖动item的实现代码,本文给大家介绍的非常详细,对大家的学习或工作具有一定的参考借鉴价值,需要的朋友参考下吧
原生就自带有可拖动item的工具:ItemTouchHelper
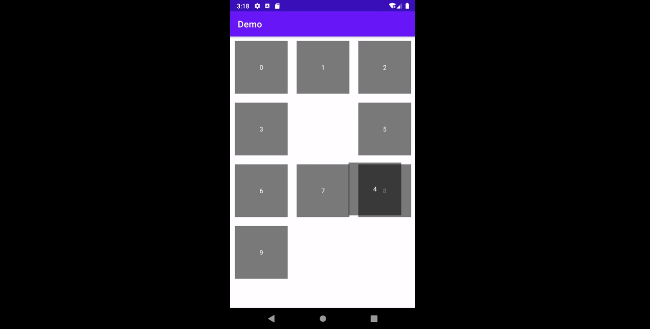
看下效果:

接下来我们看如何使用。
1、自定义ItemTouchHelper的callback,用来限制是否可以拖动,以及拖动之后的位置更新:
其中判断条件中的item.isMovable这边是记录该item是否可以拖动,也可以换成其他判断条件比如根据位置判断等。
private static class MyItemTouchHelperCallback extends ItemTouchHelper.Callback {
private final ItemAdapter itemAdapter;
public MyItemTouchHelperCallback(ItemAdapter itemAdapter) {
this.itemAdapter= itemAdapter;
}
@Override
public int getMovementFlags(@NonNull RecyclerView recyclerView,
@NonNull RecyclerView.ViewHolder viewHolder) {
int layoutPosition = viewHolder.getLayoutPosition();
ItemInfo item = ItemAdapter.getItem(layoutPosition);
if (!item.isMovable()) {
//不可拖动
return makeMovementFlags(0, 0);
}
//这里表示可以拖动的方向,比如如果不给往上方拖动则去掉ItemTouchHelper.UP
final int dragFlags = ItemTouchHelper.UP | ItemTouchHelper.DOWN
| ItemTouchHelper.LEFT | ItemTouchHelper.RIGHT;
return makeFlag(ItemTouchHelper.ACTION_STATE_DRAG, dragFlags);
}
@Override
public boolean onMove(@NonNull RecyclerView recyclerView,
@NonNull RecyclerView.ViewHolder viewHolderSource,
@NonNull RecyclerView.ViewHolder viewHolderTarget) {
int layoutPosition = viewHolderTarget.getLayoutPosition();
ItemInfo item = itemAdapter.getItem(layoutPosition);
if (!item.isMovable()) {
//不可拖动到这里
return false;
}
itemAdapter.onMove(viewHolderSource.getAdapterPosition(),
viewHolderTarget.getAdapterPosition());
return true;
}
@Override
public void onSwiped(@NonNull RecyclerView.ViewHolder viewHolder, int i) {
}
}
2、在适配器提供获取item信息和移动之后更新数据的方法给到这个callback使用:
public ItemInfo getItem(int position) {
if (position >= 0 && position < mList.size()) {
return mList.get(position);
}
return null;
}
public void onMove(int sourcePosition, int targetPosition) {
ItemInfo item = mList.get(sourcePosition);
mList.remove(sourcePosition);
mList.add(targetPosition, item);
notifyItemMoved(sourcePosition, targetPosition);
}
3、使用这个callback类:
ItemTouchHelper itemTouchHelper = new ItemTouchHelper(
new MyItemTouchHelperCallback(adapter));
itemTouchHelper.attachToRecyclerView(recyclerView);
就可以了,简简单单,轻轻松松。
另外,需要留意一点,如果你是在onBindViewHolder中有设置点击事件的,在onClickListener里面不要直接使用onBindViewHolder方法传进来的position,因为在item位置移动之后,这个position是不会变的,注册事件监听的时候这个值就跟你的点击事件绑死了,所以需要动态获取这个position:
holder.view.setOnClickListener(v -> {
int currentPosition = holder.getAdapterPosition();
ItemInfo info = getItem(currentPosition);
if (listener != null) {
listener.onItemClick(currentPosition, info);
}
});
到此这篇关于Android RecyclerView自由拖动item的文章就介绍到这了,更多相关Android RecyclerView拖动item内容请搜索脚本之家以前的文章或继续浏览下面的相关文章希望大家以后多多支持
原文链接:https://blog.csdn.net/qq_35584878/article/details/135742627
栏目列表
最新更新
求1000阶乘的结果末尾有多少个0
详解MyBatis延迟加载是如何实现的
IDEA 控制台中文乱码4种解决方案
SpringBoot中版本兼容性处理的实现示例
Spring的IOC解决程序耦合的实现
详解Spring多数据源如何切换
Java报错:UnsupportedOperationException in Col
使用Spring Batch实现批处理任务的详细教程
java中怎么将多个音频文件拼接合成一个
SpringBoot整合ES多个精确值查询 terms功能实
数据库审计与智能监控:从日志分析到异
SQL Server 中的数据类型隐式转换问题
SQL Server中T-SQL 数据类型转换详解
sqlserver 数据类型转换小实验
SQL Server数据类型转换方法
SQL Server 2017无法连接到服务器的问题解决
SQLServer地址搜索性能优化
Sql Server查询性能优化之不可小觑的书签查
SQL Server数据库的高性能优化经验总结
SQL SERVER性能优化综述(很好的总结,不要错
uniapp/H5 获取手机桌面壁纸 (静态壁纸)
[前端] DNS解析与优化
为什么在js中需要添加addEventListener()?
JS模块化系统
js通过Object.defineProperty() 定义和控制对象
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比










