当前位置:
首页 > Python基础教程 >
-
python PyAUtoGUI库实现自动化控制鼠标键盘
PyAutoGUI 不知道你有没有用过,它是一款用Python自动化控制键盘、鼠标的库。但凡是你不想手动重复操作的工作都可以用这个库来解决。
比如,我想半夜时候定时给发个微信,或者每天自动刷页面等操作,它能完全模拟手动操作,而你可以安心的刷剧了。
嗯,懒惰是程序员的美德。
安装pyautogui
pip install pyautogui
键盘鼠标控制
>>> import pyautogui
>>> screenWidth, screenHeight = pyautogui.size() # 返回屏幕分辨率
>>> currentMouseX, currentMouseY = pyautogui.position() # 返回鼠标的所在位置
>>> pyautogui.moveTo(100, 150) #移动鼠标到指定位置
>>> pyautogui.click() # 单击
>>> pyautogui.click(200, 220) # 单击指定位置
>>> pyautogui.move(None, 10) # 移动鼠标10个像素
>>> pyautogui.doubleClick() # 双击鼠标
>>> pyautogui.write('Hello world!', interval=0.25) # 输入字符串,每个字符停留时间0.25秒
>>> pyautogui.press('esc') # 退出键
>>> pyautogui.keyDown('shift') # Shitf键盘
>>> pyautogui.hotkey('ctrl', 'c') # 组合键
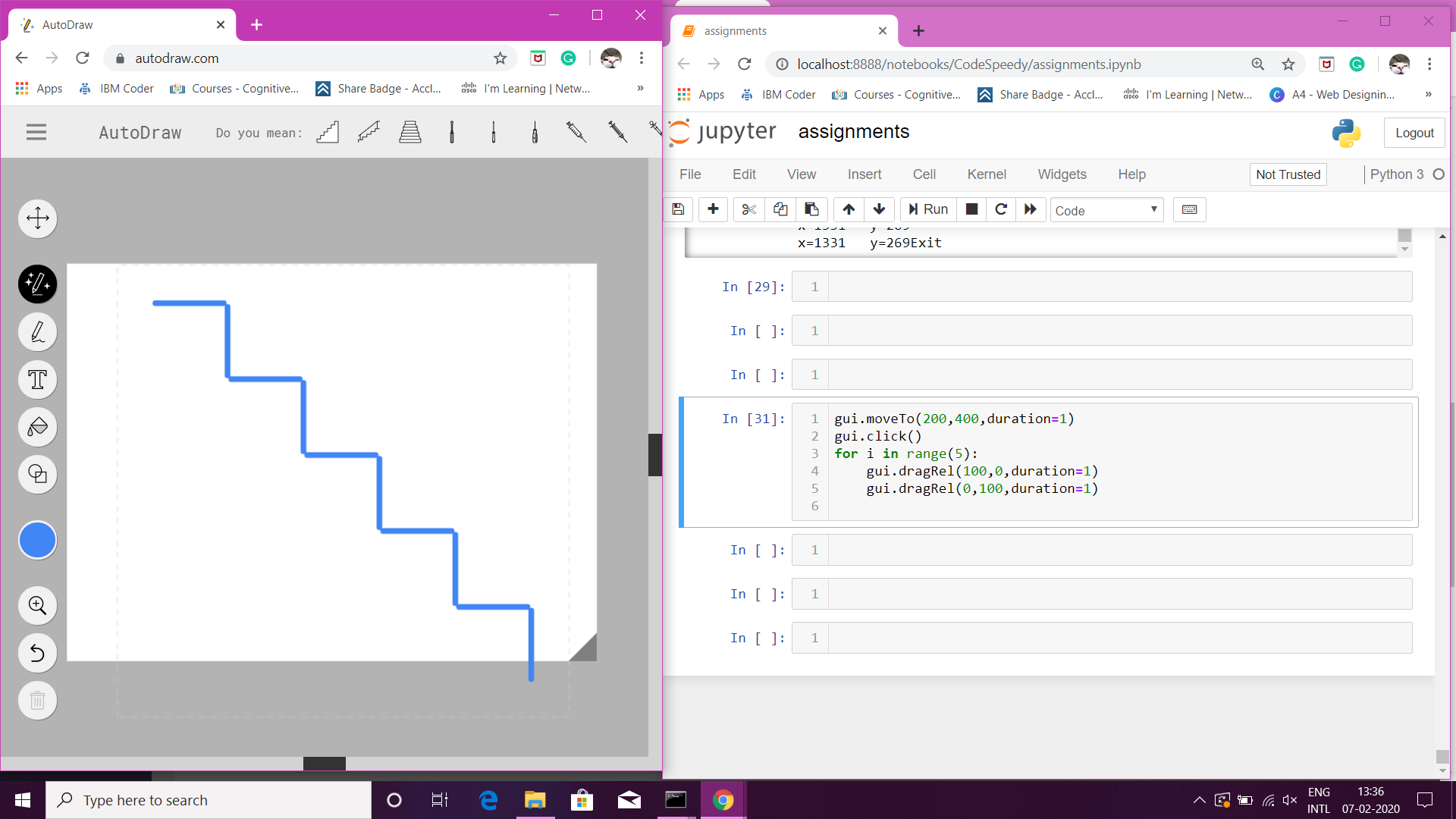
用pyautogui自动画图

显示消息盒子
除了可以控制鼠标键盘外,还可以调用系统弹窗
>>> import pyautogui
>>> pyautogui.alert('This is an alert box.')
'OK'
>>> pyautogui.confirm('Shall I proceed?')
'Cancel'
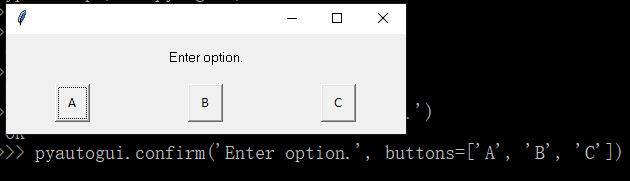
>>> pyautogui.confirm('Enter option.', buttons=['A', 'B', 'C'])
'B'
>>> pyautogui.prompt('What is your name?')
'Al'
>>> pyautogui.password('Enter password (text will be hidden)')
'swordfish'

通过窗口消息盒子可以实现一些简单的人机交互,比如某些地方需要人工输入内容时,这样可以接受用户的指令。
截屏
截图是使用的Pillow模块实现的,截图的用处在于通过图片识别技术识别图片内容,然后通过内容精准定位到某个元素的位置,实现精准点击。
>>> import pyautogui
>>> im1 = pyautogui.screenshot()
>>> im1.save('my_screenshot.png')
>>> im2 = pyautogui.screenshot('my_screenshot2.png')
以上就是python PyAUtoGUI库实现自动化控制鼠标键盘的详细内容,更多关于python PyAUtoGUI库的资料请关注其它相关文章!
原文链接:https://foofish.net/python-pyautogui.html
栏目列表
最新更新
求1000阶乘的结果末尾有多少个0
详解MyBatis延迟加载是如何实现的
IDEA 控制台中文乱码4种解决方案
SpringBoot中版本兼容性处理的实现示例
Spring的IOC解决程序耦合的实现
详解Spring多数据源如何切换
Java报错:UnsupportedOperationException in Col
使用Spring Batch实现批处理任务的详细教程
java中怎么将多个音频文件拼接合成一个
SpringBoot整合ES多个精确值查询 terms功能实
SQL Server 中的数据类型隐式转换问题
SQL Server中T-SQL 数据类型转换详解
sqlserver 数据类型转换小实验
SQL Server数据类型转换方法
SQL Server 2017无法连接到服务器的问题解决
SQLServer地址搜索性能优化
Sql Server查询性能优化之不可小觑的书签查
SQL Server数据库的高性能优化经验总结
SQL SERVER性能优化综述(很好的总结,不要错
开启SQLSERVER数据库缓存依赖优化网站性能
uniapp/H5 获取手机桌面壁纸 (静态壁纸)
[前端] DNS解析与优化
为什么在js中需要添加addEventListener()?
JS模块化系统
js通过Object.defineProperty() 定义和控制对象
这是目前我见过最好的跨域解决方案!
减少回流与重绘
减少回流与重绘
如何使用KrpanoToolJS在浏览器切图
performance.now() 与 Date.now() 对比










