-
CSS3
CSS3
HTML+CSS+JavaScript
结构+表项+交互
如何学习?
- CSS是什么
- CSS怎么用(快速入门)
- CSS选择器(重点+难点)
- 美化网页(文字、阴影、超链接、列表、渐变...)
- 盒子模型
- 浮动
- 定位
- 网页动画(特效效果)
1、初识CSS
1.1、什么是CSS
Cascading Style Sheet(层叠样式表)
CSS:表现(美化网页)
字体、颜色、边距、高度、宽度、背景图片、网页定位、网页浮动...
1.2、发展史
CSS1.0
CSS2.0 DIV(块)+CSS,HTML与CSS结构分离,网页变得简单,利于SEO
CSS2.1 浮动和定位
CSS3.0 圆角边框、阴影、动画.... 浏览器兼容性
1.3、快速入门

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!-- 规范 <style></style>内可以编写html代码,每一个声明最好以分号结尾
语法:
选择器{
声明1: ;
声明2: ;
声明3: ;
}
-->
<style>
h1{
color:red;
}
</style>
</head>
<body>
<h1>我是标题</h1>
</body>
</html>
建议使用这种规范

CSS优势:
- 内容和表现分离
- 网页结构表现统一,可以实现复用
- 样式十分丰富
- 建议使用独立于HTML的css文件
- 利于SEO,容易被搜索引擎收录
1.4、css的三种导入方式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--2.内部样式表-->
<style>
h1{
color:green;
}
</style>
<!--3.外部样式-->
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<!--优先级:就近原则-->
<!--1.行内样式:在标签元素中编写一个style属性,编写样式即可-->
<h1 style="color: red;">我是标题</h1>
</body>
</html>
拓展:外部样式两种写法:
-
链接式:
<!--外部样式--> <link rel="stylesheet" href="css/style.css"> -
导入式:
@import是CSS2.1特有的
<!--导入式--> <style> @import url("style.css"); </style>
2、选择器
作用:选择页面上的某一种元素或者某一类元素
2.1、基本选择器
2.1.1、标签选择器
选择一类标签
语法:
<标签名></标签名>
标签名{
声明1:;
声明2:;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*标签选择器会选中页面上的所有这个标签*/
h1{
color: #dcff4f;
background: deepskyblue;
border-radius: 14px;
}
p{
font-size: 80px;
}
</style>
</head>
<body>
<h1>学Java</h1>
<h1>学Java</h1>
<p>狂神说</p>
</body>
</html>
2.1.2、类选择器 class
选中所有class属性一致的标签,可以跨标签
语法:
.类名{
声明1:;
声明2:;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*类选择器格式:.class的名称{}
好处:可以多个标签归类,是同一个class,可以复用
*/
.one{
color:wheat;
}
.two{
color:red;
}
.three{
}
</style>
</head>
<body>
<h1 class="one">标题1</h1>
<h1 class="two">标题2</h1>
<h1 class="three">标题3</h1>
</body>
</html>
2.1.3、id选择器
全局唯一
语法:
#id名{
声明1:;
声明2:;
}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
/*id选择器格式:#id名称{} id必须保证全局唯一
不遵循就近原则,固定的:id选择器>类选择器>标签选择器
*/
#one{
color: aquamarine;
}
.style1{
color:red;
}
h1{
color: #dcff4f;
}
</style>
</head>
<body>
<h1 id="one" class="style1">标题1</h1>
<h1 class="style1">标题2</h1>
<h1 class="style1">标题3</h1>
<h1>标题4</h1>
<h1>标题5</h1>
</body>
</html>
优先级:不遵循就近原则,固定的:id选择器>类选择器>标签选择器
2.2、层次选择器

HTML
<body>
<p>p0</p>
<p class="active">p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>
<p>p4</p>
</li>
<li>
<p>p5</p>
</li>
<li>
<p>p6</p>
</li>
</ul>
</body>
2.2.1、后代选择器
在某个元素的后面 :祖爷爷 爷爷 爸爸 我
/*后代选择器*/
body p{
background: red;
}
2.2.2、子选择器
只有当前选择的下一代
/*子选择器*/
body > p{
background: blueviolet;
}
2.2.3、相邻兄弟选择器
同辈 对下不对上,只有一个
/*相邻兄弟选择器*/
.active + p{
background: cadetblue;
}
2.2.4、通用选择器
当前选中元素的向下的所有元素
/*通用兄弟选择器*/
.active ~ p{
background: green;
}
2.3、结构伪类选择器
伪类:条件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--避免使用class和id选择器-->
<style>
/*ul的第一个子元素*/
ul li:first-child{
background: #dcff4f;
}
/*ul的第最后一个子元素*/
ul li:last-child{
background: blueviolet;
}
/*选中p1:定位到父元素,选中当前的第一个元素
选中当前元素的父级元素,选中父级元素的第n个,但第n个元素必须是是当前元素,否则选不中
*/
p:nth-child(3){
background: cadetblue;
}
/*先选中当前元素的父级元素,然后选中父级元素的第n个和当前元素同类型的元素*/
p:nth-of-type(3){
background: wheat;
}
/*鼠标移动到上面会发生变化*/
a:hover{
background: black;
}
</style>
</head>
<body>
<a>12231</a>
<h1>h1</h1>
<p>p1</p>
<p>p2</p>
<p>p3</p>
<ul>
<li>li1</li>
<li>li2</li>
<li>li3</li>
</ul>
</body>
</html>

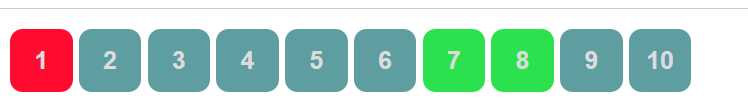
2.4、属性选择器(常用)
class+id结合
- 属性名
- 属性名 = 属性值(正则)
- **= 绝对等于 **
- *= 包含
- ^= 以...开头
- $= 以...结尾
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.demo a{
float: left;
display: block;
height: 50px;
width: 50px;
border-radius: 10px;
background: blue;
text-align: center;
color: gainsboro;
text-decoration: none;
margin-right: 5px;
font: bold 20px/50px Arial;
}
/*
1.属性名
2.属性名=属性值(正则)
3.= 绝对等于 *= 包含
4.^= 以...开头
5.$= 以...结尾
*/
/*选中存在id属性的元素 a[]{} */
a[id]{
background: #2be24e;
}
/*选中id=first*/
a[id=first]{
background: #ff0b2f;
}
/*class中有link的*/
a[class *= "link"]{
background: cadetblue;
}
/*选中href中以http开头的*/
a[href^=http]{
background: #ff0b2f;
}
/* 选中href中以pdf结尾的*/
a[href$=pdf]{
background: #2be24e;
}
</style>
</head>
<body>
<p class="demo">
<a href="http://www.baidu.com/" class="link item first" id="first">1</a>
<a href="" class="links item active" target="_blank" title="test">2</a>
<a href="images/123.html" class="link item">3</a>
<a href="images/123.png" class="link item">4</a>
<a href="images/123.jpg" class="link item">5</a>
<a href="abc" class="link item">6</a>
<a href="/a.pdf" class="link item">7</a>
<a href="/abc.pdf" class="link item">8</a>
<a href="abc.doc" class="link item">9</a>
<a href="abcd.doc" class="link item last">10</a>
</p>
</body>
</html>

3、美化网页元素
3.1、为什么要美化网页
- 有效的传递页面信息
- 美化网页,页面漂亮才能吸引用户
- 凸显页面主题
- 提高用户体验
span标签:重点要突出的字,使用span套起来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#title1{
font-size: 50px;
}
</style>
</head>
<body>
欢迎学习<span id="title1">java</span>
</body>
</html>
3.2、字体样式
<!--
font-family: 字体
font-size: 字体大小
font-weight: 字体粗细
color: 字体颜色
-->
<style>
body{
font-family: "Arial Black", 楷体;
}
h1{
font-size: 50px;
color: #ff0b2f;
}
.p1{
font-weight: bold;
}
</style>
<!--字体风格-->
<style>
p{
font: oblique bolder 16px "楷体" ;
}
</style>
3.3、文本样式
-
颜色 color: rgb/rgba/单词;
-
对齐方式 text-align: center;水平居中
-
首行缩进 text-indent: 2em;
-
行高 height: 300px;块高
line-height: 300px;行高
行高和块高度一致,就可以实现单行文本上下居中
-
装饰划线 text-decoration:
-
文本图片水平对齐 vertical-align: middle;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<!--
颜色:
单词
RGB:0~F
RGBA :A:0~1
text-align: center;排版 水平居中
text-indent: 2em;段落首行缩进
height: 300px;
line-height: 300px;行高和块高度一致,就可以上下居中
-->
<style>
h1{
color: rgba(0,255,255,0.9);
text-align: center;/*文本居中*/
}
.p1{
text-indent: 2em;
}
.p3{
background: blue;
height: 300px;
line-height: 300px;
}
/*下划线*/
.l1{
text-decoration: underline;
}
/*中划线*/
.l2{
text-decoration: line-through;
}
/*上划线*/
.l3{
text-decoration: overline;
}
/*超链接去下划线*/
a{
text-decoration: none;
}
/*水平对齐 参照物, a b */
img,span{
vertical-align: middle;
}
</style>
</head>
<body>
<a href="">123</a>
<p class="l1">123123</p>
<p class="l2">123123</p>
<p class="l3">123123</










